 |
GIFアニメを作ってみよう |
| 教育関連リンク集 | 画像・素材 | コンピュータマニュアル集 | ソフト集 | 本・情報 | 特 集 | みんなで話そう | 研究会概要 | 会員登録 | TOP |
 |
GIFアニメを作ってみよう |

| 1)ペイントを使ってイラストを書きます。 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| 注:イラストはNO1〜NO7をそれぞれ別のファイルに作成して登録します。このとき、GIF形式で保存します。 絵は1枚の絵のファイルをコピーして、一部変更すると、同じ位置に絵がきます。 |
2)「ホームページビルダー」を立ち上げて、「ツール」→「ウェブアニメーターの起動」を選択する。 |
 |
|
|---|---|
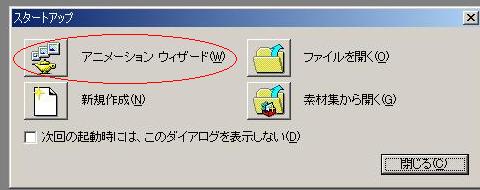
3)アニメーションウィザードを選択する。 |
|
 |
|
|---|---|
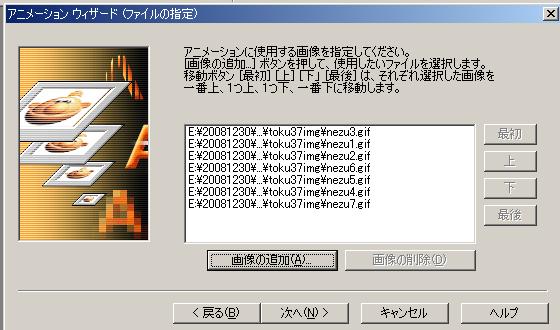
4)ペイントで作ったイラストのファイルを挿入する。 |
|
 |
|
|---|---|
5)アニメーションに使用する画像の位置を選択する。 |
|
 |
|
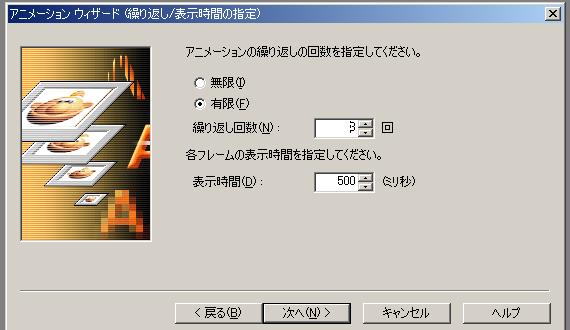
6)アニメーションの繰り返し回数、表示時間を決める。 |
|
 |
|
7)アニメーションが表示される |
|
 |
|
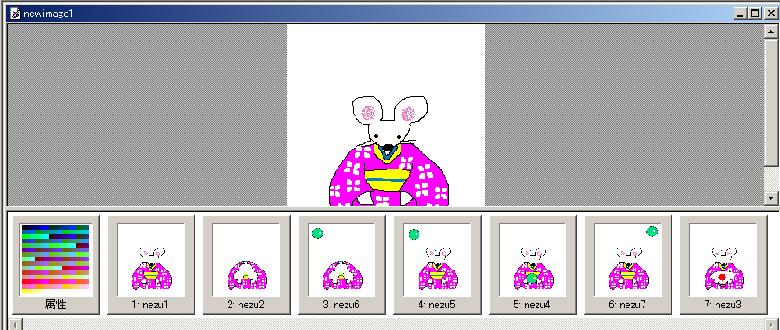
8)アニメーションの一覧が表示される。 |
|
 |
|